記事が増えてくると、最初に作ったカテゴリー分けが記事の内容と合わなくなってきたり、自分でもわかりにくかったり、ということがあると思います。
私もこのブログが300記事前後となってきていて、これまでのカテゴリー分けが不便になってきました。何より、自分で「あの記事」どこだっけ…とわからなくて困ってしまっていました。
このような作業は、まとまった時間がないとできません。断食で引きこもりになるこの連休は最適、だと思い2か月前ぐらいから新しいカテゴリーを考えていました。
1. 作業手順
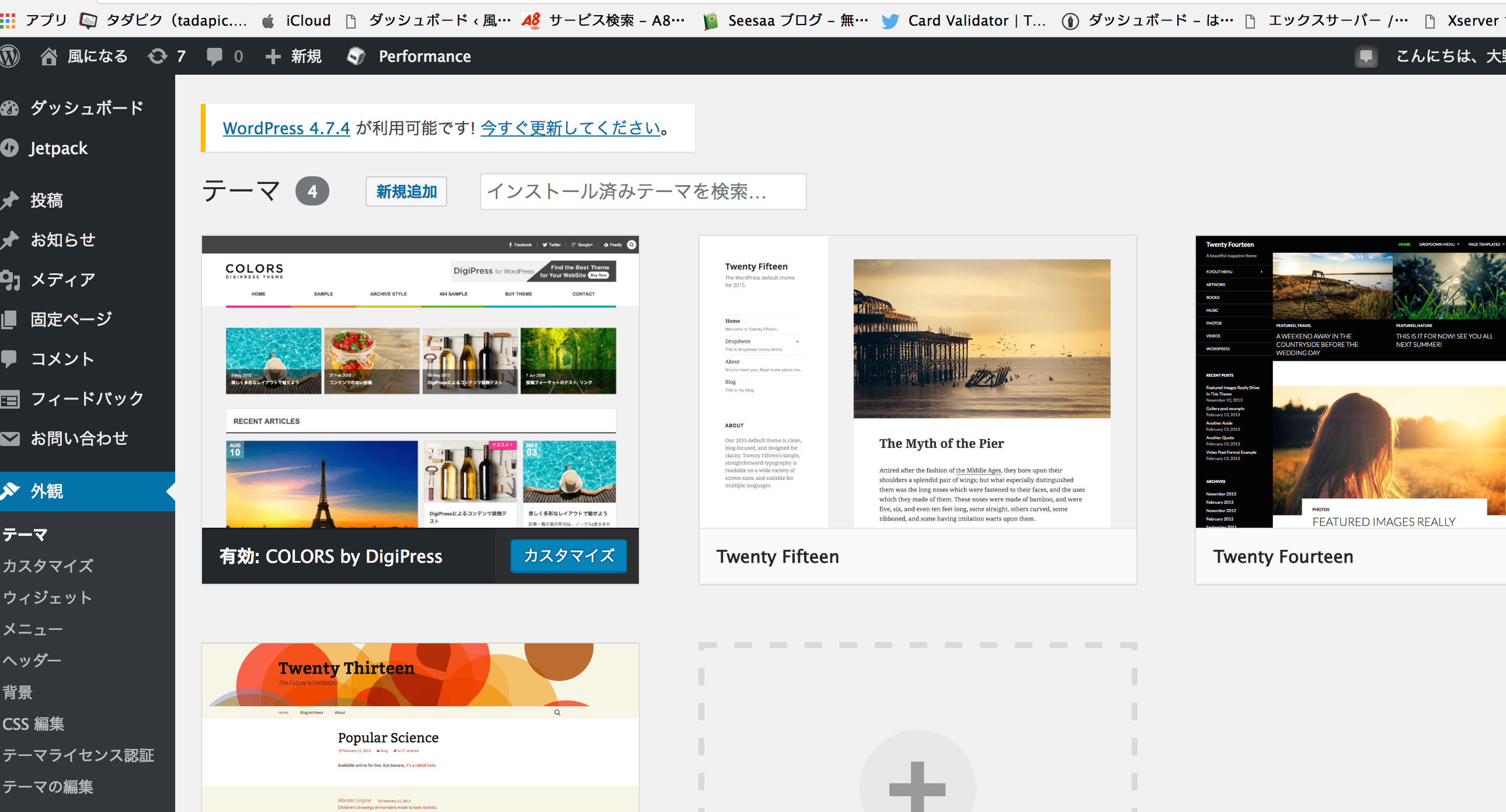
私の使っている「テーマ」は、DigiPressのCOLORSという名前です。

憧れのプロ・ブロガー、立花岳志さんの使っているものがいいと、セットアップを指導してくださったものくろ師匠に頼んで真似しました。
立花岳志さんのブログ No Second Life
ものくろ師匠のブログ ものくろぼっくす
COLORSでは、グローバルナビゲーションという、このブログの上部の色にしたがってカテゴリー分けができます。
標準で8個、全部使えば10個あるので、カテゴリーは10まで設定することができます。
ブログの内容にしたがって、見出しをつけるようなものです。
これまでは、「行ってきました」「学びました」といった「自分中心」の動詞の過去形。これだと、「私」中心です。
でも、読んでいただく人にとって私が何をしようがあまり関係ないこと。
なので、私が「あなたにとって」どんなことを提供できるのか、ということを中心にカテゴリー分けを考えました。
エクセルで下のような表を作り、これまで書いてきた記事を分類していったのです。

まー、まさに雑多ブログですね…
次に、「カテゴリーの変更、Wordpress」というキーワードで出てきたいくつかの記事を読み、
できるだけ簡単にできる方法、変更した際におこるかもしれない不具合について調べました。
まず、AdminWebというサイトを参照。
他にWordPress.org 日本語 というサイトも参考になりました。
2. 実際の作業その1:カテゴリーの変更
(1) カテゴリーの追加
WordPressのダッシュボードを開き、投稿→カテゴリーの追加 をクリック。考えた10個の「親カテゴリー」を次々追加していきました。

スラッグの意味がよくわかりませんでしたが、なんとなくそれぞれのカテゴリーを英語に置き換えました。
カテゴリーのひとつに「介護」があるのですが、英語がよくわからなかったし、長い単語にならないようにkaigoなどにしました。
あとでさらに細分化した「子カテゴリー」を追加しますが、ここではまず大きく分けることを優先。10個のカテゴリーを「新規カテゴリー」として追加しました。
(2) カテゴリーの色分け
エクセルの表にあるように、カテゴリーごとに色分けを決めています。自分なりに
商品・サービス情報やマネー、お得情報はお金に関係があるので「黄色」。
介護は「うぐいす色(渋い色)」、「旅行記」関係は自分にとって自然や楽しいこと、やすらぎを連想させる「緑」、仕事、勉強や自己啓発系は「青や紫」、身体に関係するものは「血」の色に近づけてマラソンはピンク、美容、乳がん、健康系は赤、そして色が尽きたので最後の「大野清美情報」は「橙」。
橙は、赤に黄色を加えた色なので、これで黄色から緑、青、紫、赤、橙、そして黄色へ戻る、のように循環するからいいかな、とカテゴリーごとの色を10色決めました。
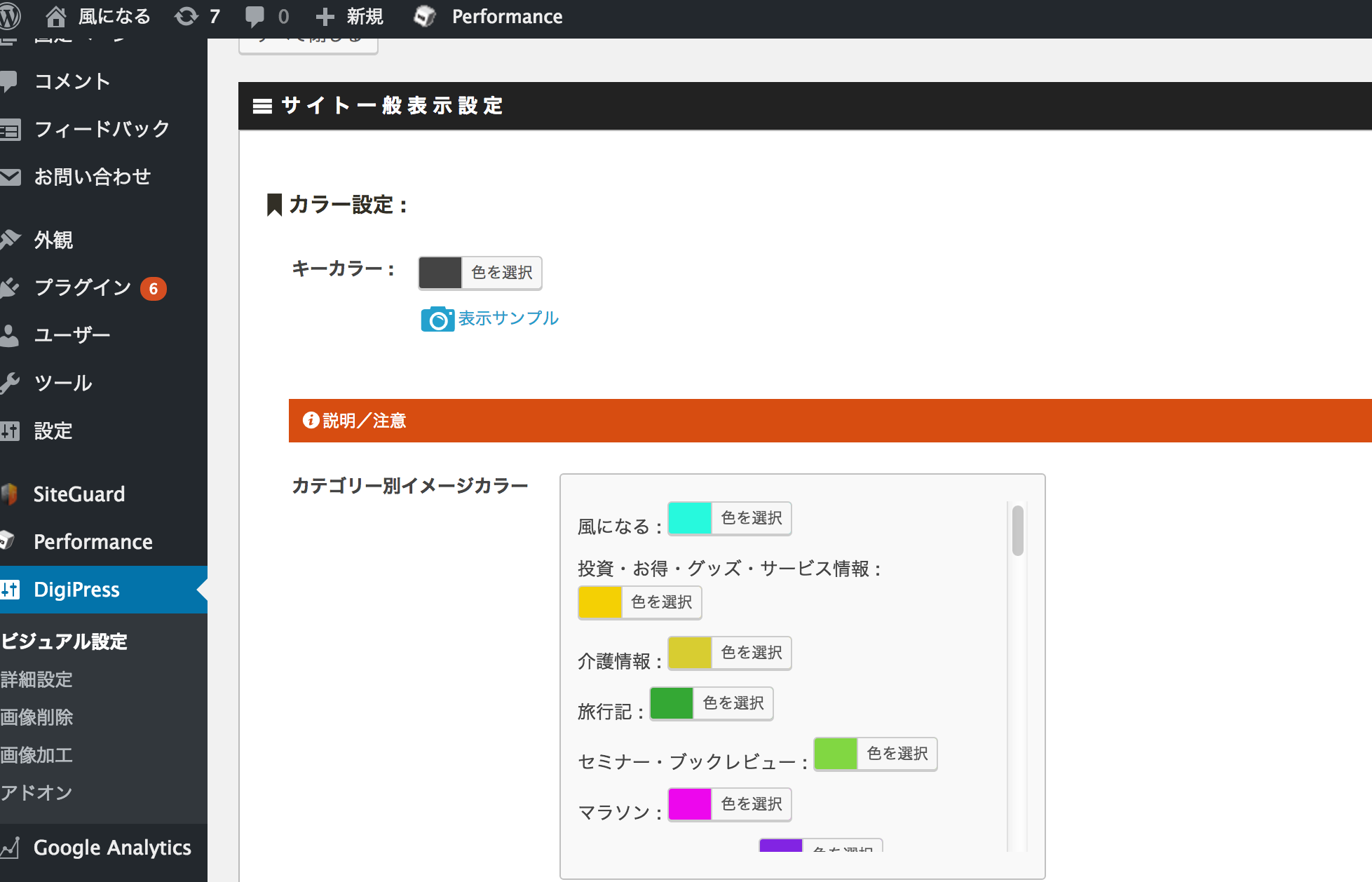
Digipress→ビジュアル設定の画面を開き、それぞれのカテゴリーの色番号を入れていきます。あまり細かい色合いにはこだわりませんでした(それだけの能力はない)。
画面では、すでに子カテゴリーまで決めた後の色になっていますが、基本的に子カテゴリーの色は親カテゴリーの色と同じにしました。(あまり色があるとごちゃごちゃすると思いました)

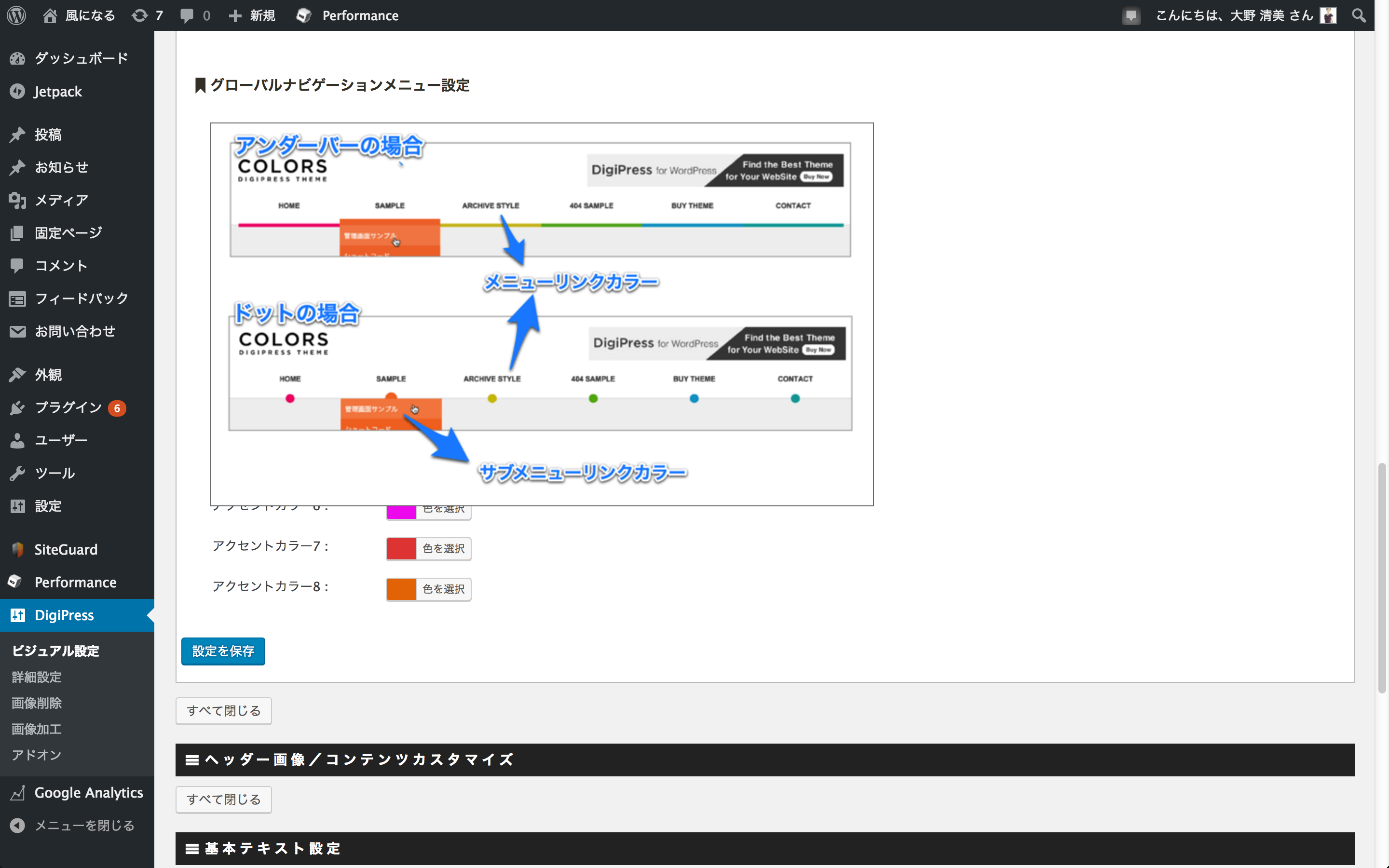
(3) ヘッダーエリアのグローバルナビゲーションメニューの色の設定
Digipress→ビジュアル設定
カテゴリーの色を決めたら、ヘッダーエリアのカテゴリー分けの横棒部分、「グローバルナビゲーション」の色をカテゴリーの色に合わせないといけません。
そのため、カテゴリーの色を決めたときの「色番号」はちゃんとメモしておかないと行けなかったのです!
作業はひとつ戻り、いい加減に決めた色の番号を10個メモしました。
さて、ここで気づいた重大な問題!
アクセントカラー(それぞれのカテゴリーの色)は、8色までだったのです!
 カテゴリーは10個、カテゴリーに与えられる色は8色。うーん、困った。
カテゴリーは10個、カテゴリーに与えられる色は8色。うーん、困った。
結局、カテゴリーの中でまとめられそうなものをニコイチにして、大きなカテゴリーは8個にしました。
今度はアクセントカラー1−8に決めた8色を「カテゴリー別イメージカラー」に当てはめました。
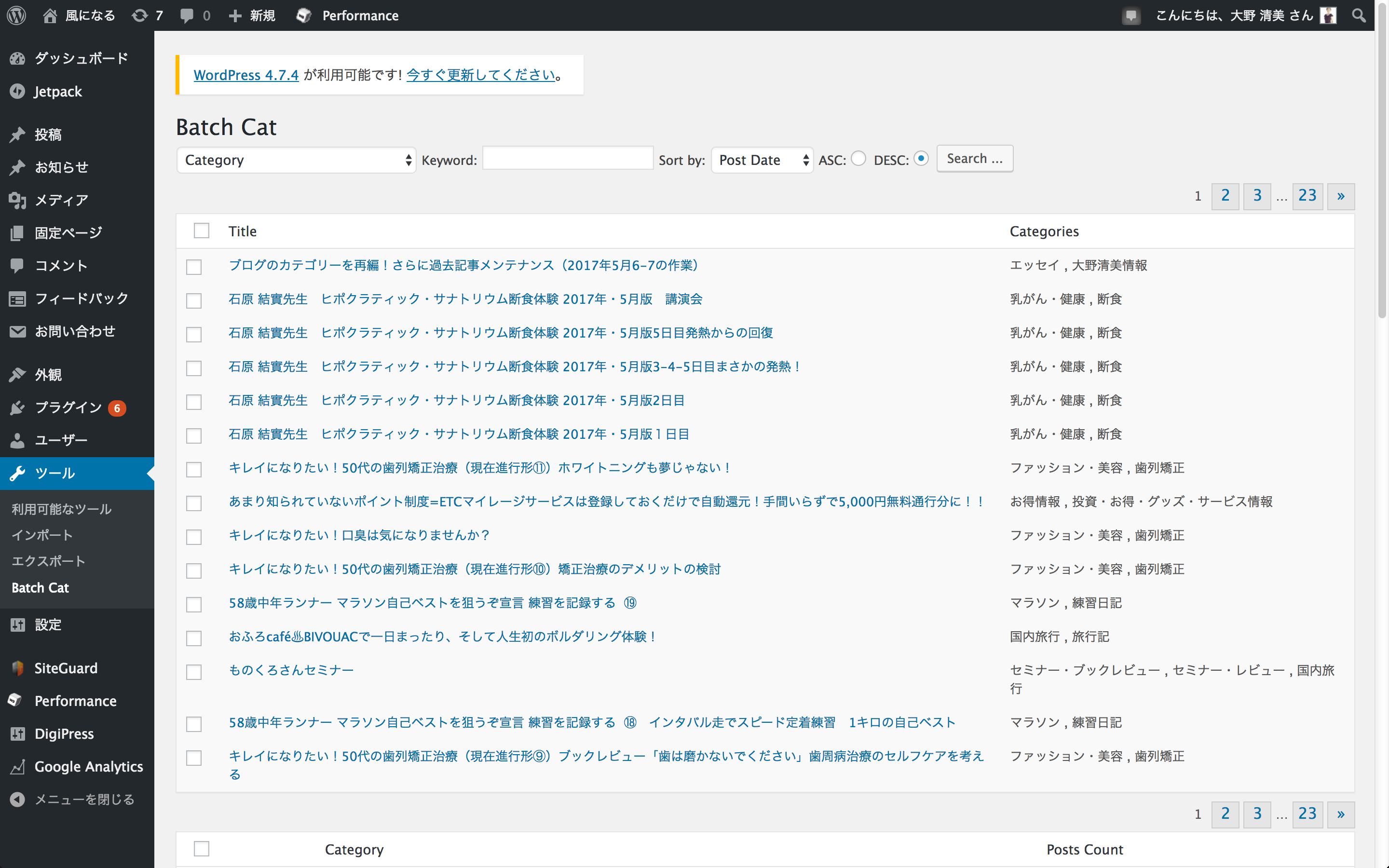
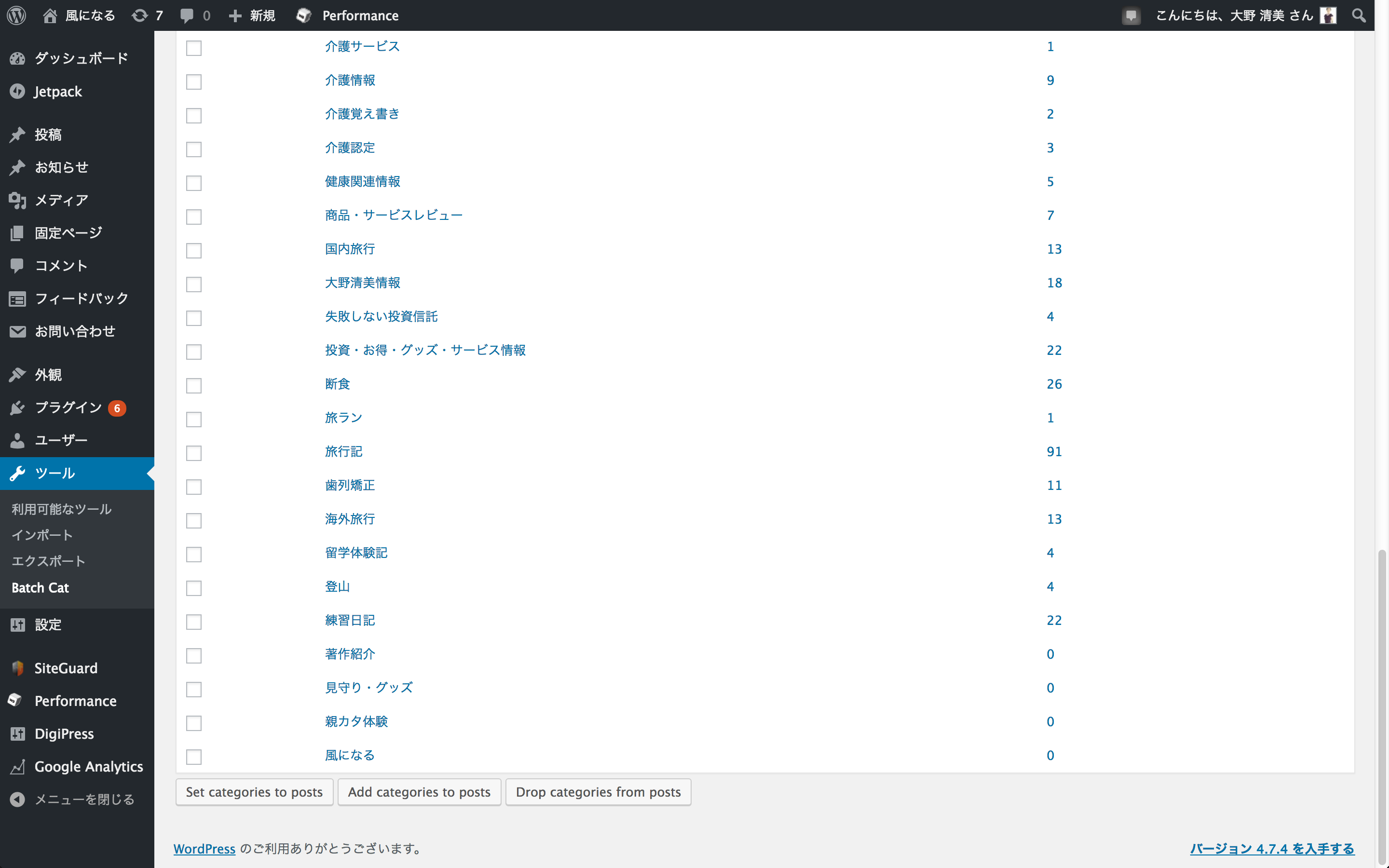
(4) Batch Catを使ってカテゴリーの引っ越し
ツール→Batch Cat をいう機能があり、まとめて作業ができる優れものです。
Categoryの▲▼のところに、古いカテゴリーと新しいカテゴリーがプルダウンで入っています。
古いカテゴリーを選択し、右にある Search をクリックすると、古いカテゴリーでソートされたすべてのブログが出てきます。

そうしてソートしたものを、すべて同時に別のカテゴリーに移動するのです。
同じ画面の下の方にある新しくつけたいカテゴリーに☑️(チェックボックスをクリック)

Set Categories to Posts をクリックすれば、1度に新しく指定したカテゴリーがつき、古いカテゴリーはそれぞれのブログから外されます(カテゴリーの入れ替え)。
そうやって、過去カテゴリーごとにSearch→カテゴリーを入れ替えするものを選択(☑️)し、新しいカテゴリーの仲間に入れていく、という作業を繰り返しました。
300記事ありますが、まあまあ、カタマリごとにやるので根気よくやればそんなに大変ではありません。
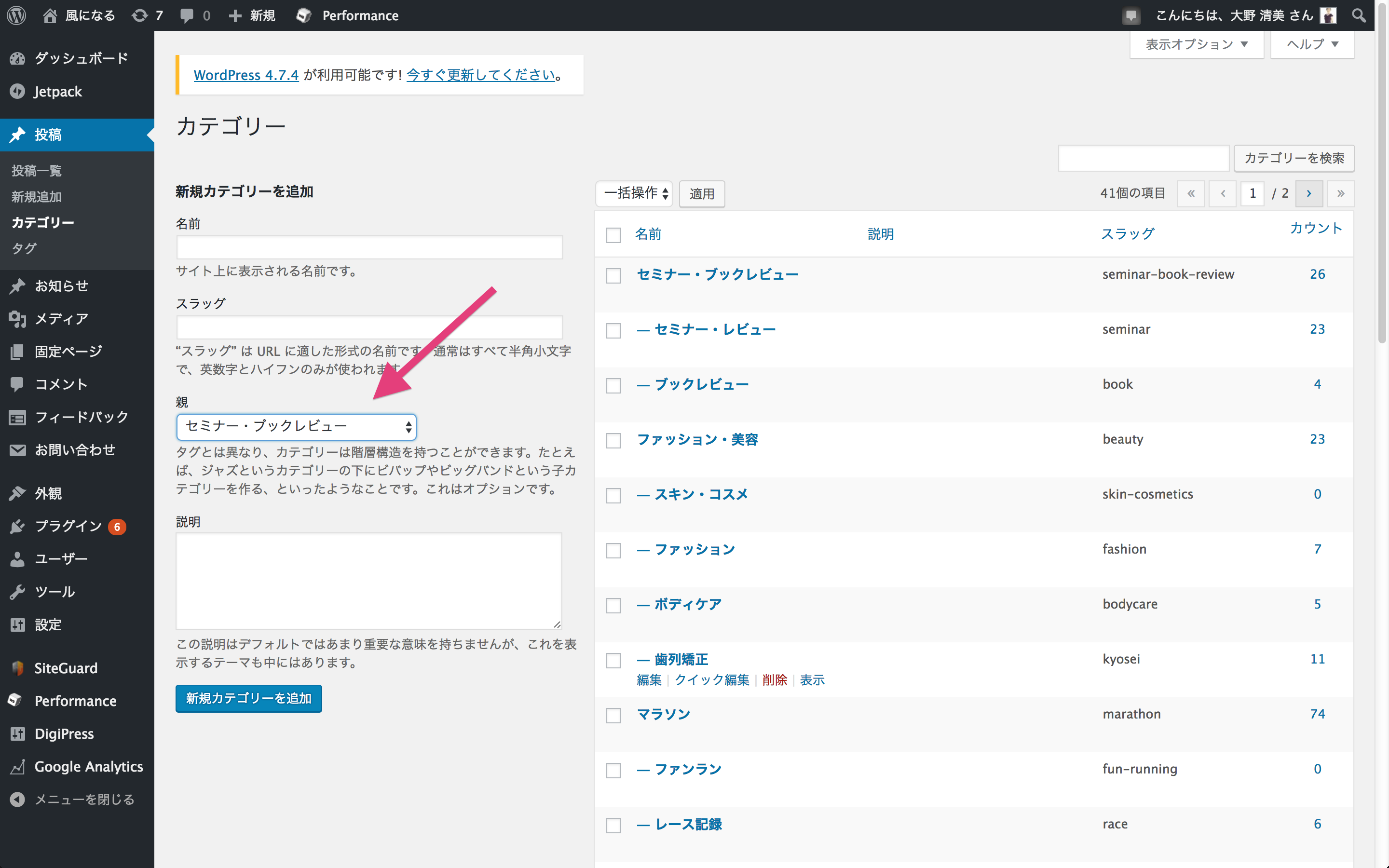
(5) 子カテゴリーの設定
次に、子カテゴリーの設定。これは、親カテゴリーの設定方法と同じことの繰り返しですが、今度は「親」があるので、「親」カテゴリーを指定してから子カテゴリーを設定します。
投稿→カテゴリー

さて、これでカテゴリー分けができましたが、見た目どうでしょう?
自分の希望は親カテゴリーと子カテゴリーは階層表示したかったのですが、それができておらず(設定していない)、カテゴリー一覧の表示ではすべてのカテゴリーが並列となっています。
そこを階層表示にする画面を探し(WordPressにあまり慣れていないことがバレバレですが、ここまで来るのも実は苦労しています)、
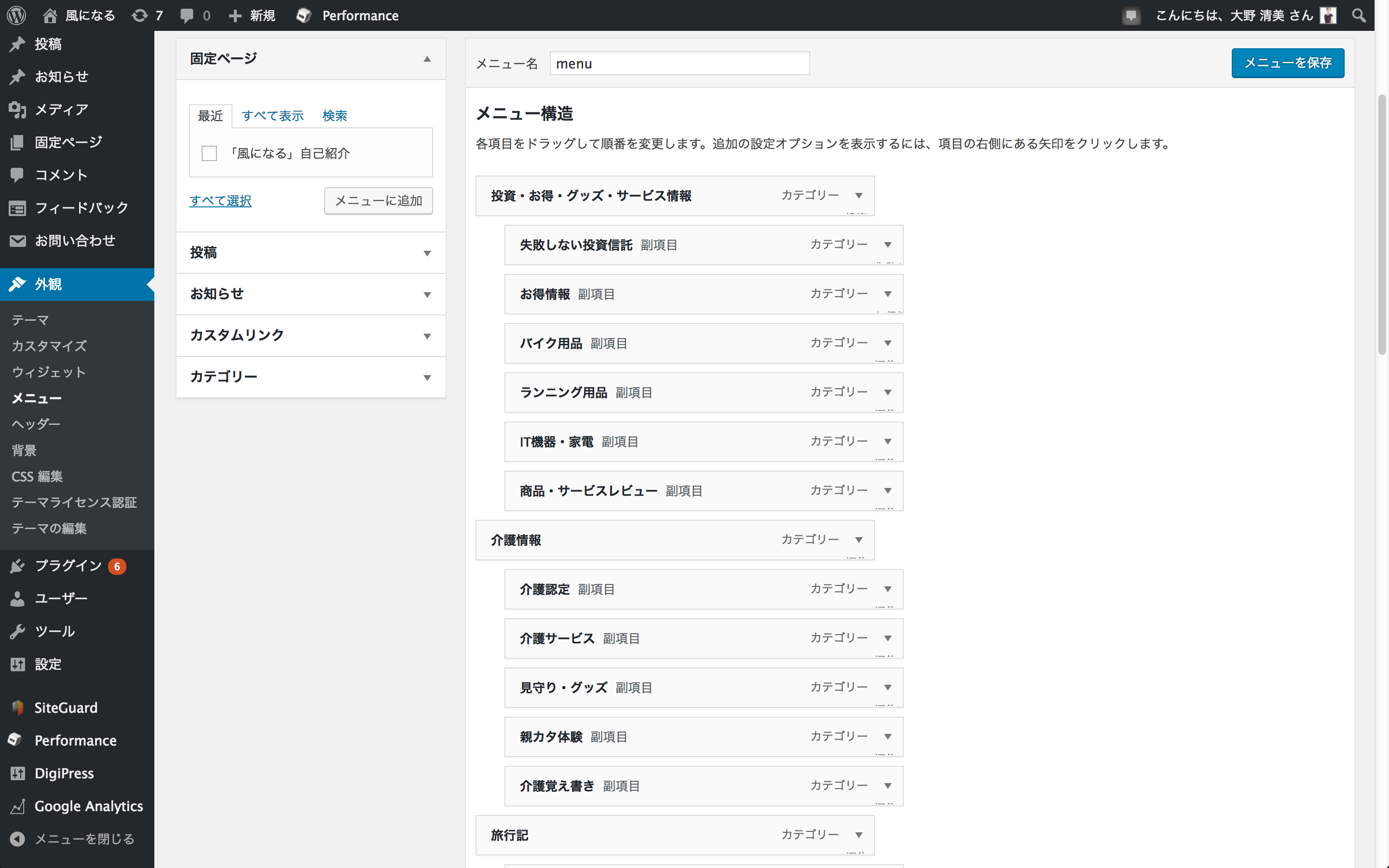
これは、外観→メニュー で設定します。画面左側一番下の「カテゴリー▼」をクリックするとカテゴリーの選択肢があらわれ、表示したいカテゴリーを選び、☑️ して「メニューに追加」すると、右画面の下のほうに(たとえば「ランニング用品」)の箱が現れます。
それをマウスで好きな場所にドラッグ&ドロップ。子カテゴリーは階層化したいので右にすこしずらして設置します。

でも、今ブログを読んでくれる人はほとんどがスマホ経由。
スマホでもうまく階層表示できているかというと…できていません。20個ぐらいあるカテゴリーが並列に延々と….これじゃ、誰も読んでくれない!
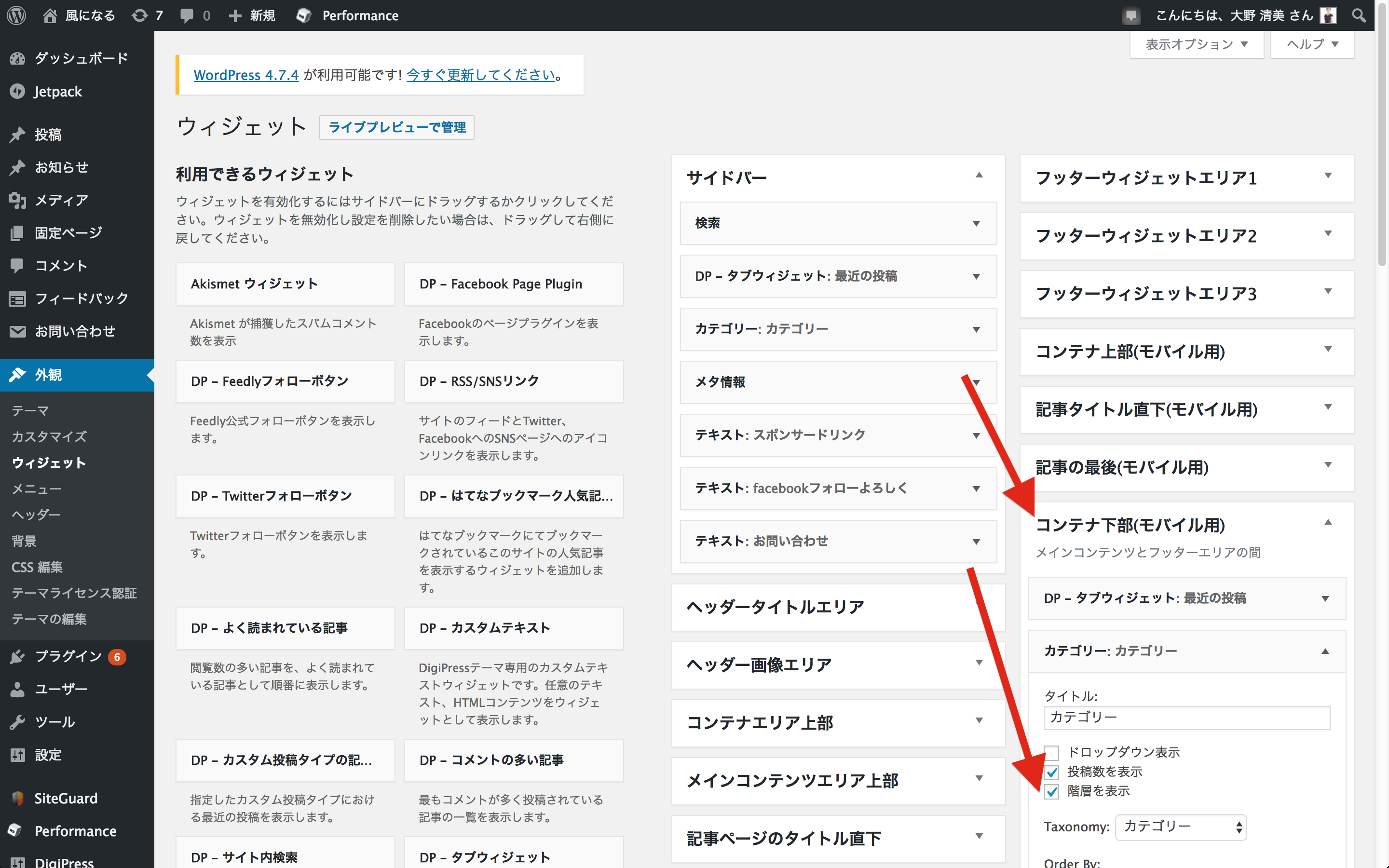
設定しないといけないのです。
外観→ウィジェット で、コンテナ下部(モバイル用)をクリックして開き、カテゴリーのことろの「階層を表示」に☑️

これでモバイルでもカテゴリーは階層表示ができるようになりました。
3. 実際の作業その2:トップページをシングルカラムにして、記事を一覧表示する
トップページは、実は上半分を「最新の人気記事」をもっと小さいコマを使って20記事ほど、下半分を「最新記事」として20記事ほど、ちょうど、立花さんがされているような形式にしたかったのです。
方法がわからず、今回は諦めました。かなり探したのですが、どうやればいいのか、わかりませんでした。今度、立花さんのブログ講座に行った時か、あるいはものくろ師匠に聞くことにしました。
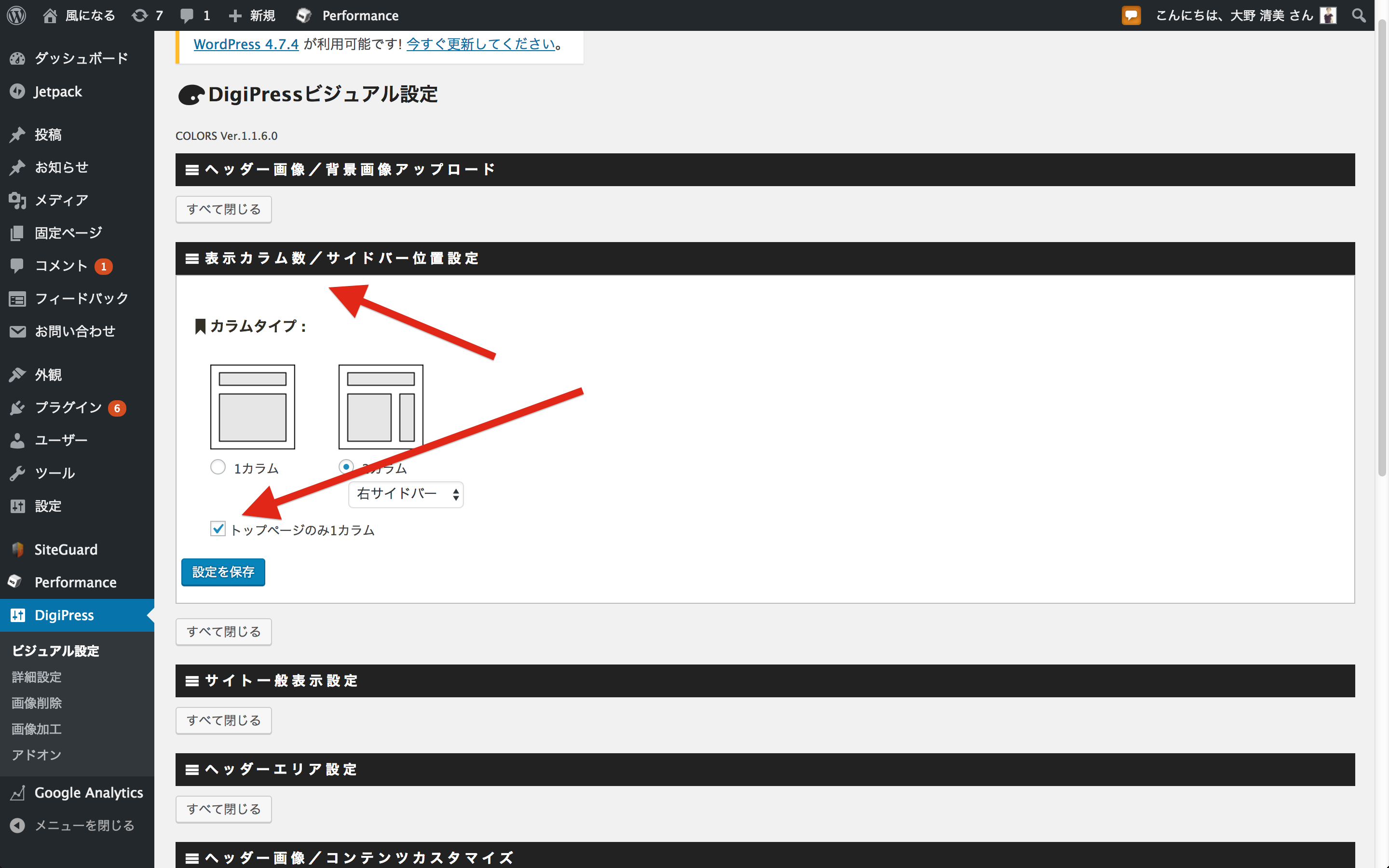
なので、とりあえずトップページだけシングルカラムにしました。
この設定は、DigiPress → 表示カラム数/サイドバーの位置設定 それから、トップページのみ1カラムに☑️

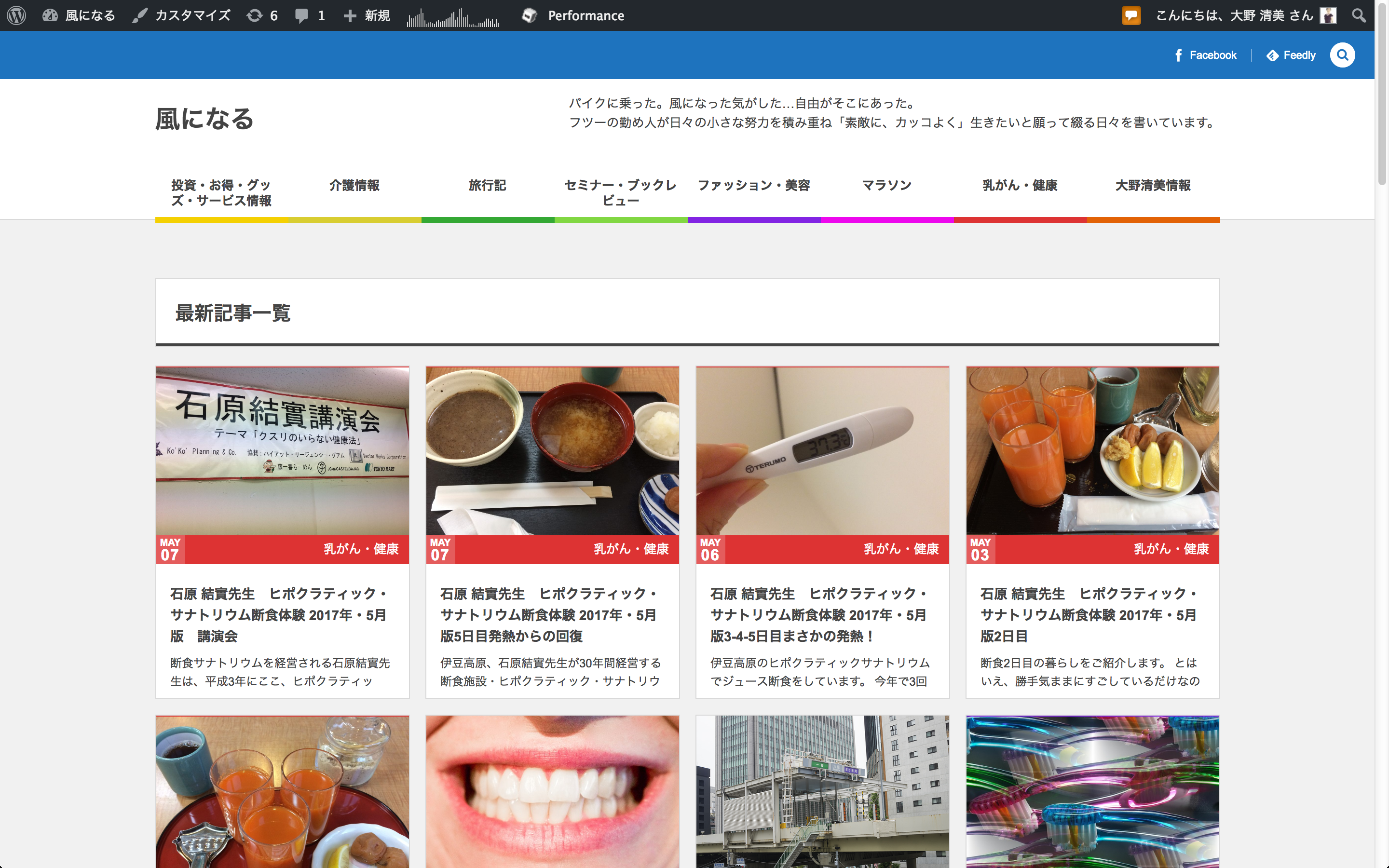
結果、トップページはこのようになりました。本当はひとつひとつの記事の大きさを小さくして、もう少し表示数を多くしたいのですが。うまくできる方、誰か教えてください。

4. 実際の作業その3: お問い合わせページを追加
こちらは、プラグインを追加し、ウィジェットの中にテキストを入れることで解決しました。プラグインの名前は以下のものです。
| Contact Form 7 |
お問い合わせフォームプラグイン。シンプル、でも柔軟。 |
これは、私の通う彩塾の副塾長のアドバイスによるもので、こうして発信をしていると(もちろんコメントはいつでもうけつけているのですが)、「お問い合わせページ」があったほうが興味を持ってくれた人が連絡しやすいということなので。
素敵なシニアモデルを目指す私としては(あ、何かレッスン料をとって「そのうちに出演させるから」みたいな詐欺はゴメンですよ。
身近にそういうことでレッスン料をだまされそうになった人がいて、消費者センターに訴えたことがありますからね。真面目に私に尋ねたいこと、参考にしたいこと、などを是非お問い合わせいただきたい、と思っています。
5. 過去記事メンテナンス
あとは、前から気になっていた過去記事メンテナンスで、SSL化したことでいくつかのAmazonのリンクがきちんと表示されていないことに気づいていました(いまだにSSL化とは何ぞや、って感じですが)。
300記事以上あるので、全部は無理ですが、せめて人気記事だけでもリンク切れをなおしたい、とこれはひと記事ひと記事地道に進めました。
いくつぐらいできたでしょうか。まあ、これは今後新しい記事を書きつつ、ノルマを決めて地道に過去記事見直し作業、ということになるかと思います。
6. まとめ
以上、ブログのメンテナンスは連休の断食中を活用して何とか実施しました。
発熱で寝込んでしまったので、実際に作業できたのは2日だけ。誠に残念です。
でも、カテゴリーわけがすっきりしたので何より自分が自分の記事を探しやすくなりました。
読者のみなさまにはどうでしょうか。